
Элементы кода в записи

Каждый блогер, пишущий на темы WordPress или автор технического контента должны отображать код html на странице блога. Это может быть головной болью, потому что не все темы поддерживают в своих редакторах такую возможность. Премиальная тема Divi является как раз исключением. Но об этом ниже.
Есть несколько способов отображения кода в тексте записи. Один из них — это использование сторонних плагинов. Конечно, они утяжеляют код самой записи и негативно влияют на скорость загрузки страницы. Но иного выхода нет.
Рассмотрим плагин SyntaxHighlighter Evolved, который служит именно для этой цели. Установка и активация плагина обычны, найти его можно на штатном репозитории WordPress.org. Единственно, надо удостовериться, что скачивается именно тот плагин, который необходимо. Автором SyntaxHighlighter Evolved является Alex Mills (Viper007Bond). Существует много плагинов с аналогичными именами и функциями, но я рекомендую именно его, как надежного помощника.
Плюс SyntaxHighlighter Evolved идет со специализированным блоком для редактора Гутенберг (при работе с Divi он тоже может пригодится, потому что Divi Builder работает теперь с Гутенбергом). Не говоря уже о многих параметрах, которые позволяют просто и быстро решить задачу отображения кода в записи.
Установка плагина
После установки плагина в консоли в меню Настройки появляется новый объект SyntaxHighlighter.
Щелкнув по нему переходим к настройке плагина.
Настройка плагина
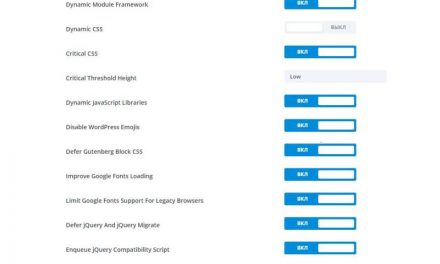
Страница настроек для плагина относительно проста.
Практически все настройки касаются внешнего вида того, как код отображен на Вашем сайте.
Можно добавить классы CSS к встраиванию, скорректировать дополнение номера строки, выбрать цветные темы, использовать умные вкладки и переход на новую строку.
- Версия Highlighter — выбираем 3
- Показывать номера строк — показывать
- Отступ вложенных строк — оставляем по умолчанию 4.
Все остальные настройки оставляем по умолчанию.
Можно изменить цветовую гамму, если не нравится дефолтная тема.
Посмотреть что получится после «экспериментов» с цветовыми гаммами можно на этой же странице в окне Предпросмотр.
Несмотря на то, что настроек у плагина практически нет, хочу все-таки акцентировать внимание на три конкретных настройки, о которых необходимо знать.
Версия Highlighter, номера и отступ вложенных строк
Первое на что надо обратить внимание — то, какую версию плагина Вы загружаете. В настоящий момент в плагине мирно живут и существую две версии: вторая и третья. Используя и одну и другую, можно отобразить свой код. Дело выбора.
Обе версии безопасны, однако, каждая из них предлагает определенные функции , а другая не делает этого (во время написания этой записи, по крайней мере).
Если пользователи, которые будут читать пост и копировать код для себя, то версия 3.x будет предпочтительнее. Однако, если пост больше для чтения и отображения на дисплее, то версия 2.x может лучше подойти.
Второе — номера строк.
Если код вставляется с какими-то учебными целями, то нумерация строк необходима.
Или если код большой, то и в этом случае без номеров не обойтись.
Однако, если есть короткие отрывки кода, то нет никакой потребности постоянно маркировать строки.
Удаление нумерации может очистить вид кода и сделать его более читабельным.
Особой разницы выводить код с номерами или без них нет, это дело каждого автора.
И затем существует размер вкладки. Значения по умолчанию опции равно 4, но можно изменить его на любое число. Никакого значения это не имеет.
Код и шорткоды
Если прокрутить к нижней части страницы настроек, то можно увидеть большое количество шорткодов параметров.
Эти шорткоды необходимы для выделения фрагментов кода. Обычным пользователям, скорее всего, это не пригодится.
Использование плагина в Divi
Использовать плагин в теме Divi можно в тех модулях, в которых вообще возможно использование шорткодов. Чаще всего используется модуль Текст. При этом возможно использовать как в визуальном редакторе Divi Builder или в классическом редакторе. Если использовать модуль Текст, то предпочтительнее использовать вкладку Текст, а не Визуальный. Так удобнее контролировать символы форматирования, которые могут быть случайно внесены в текст при копировании из какого-то внешнего источника (например из редактора Word). А во вкладке Текст эти символы хорошо видны.
Для внесения кода, он оборачивается в конструкцию
[рhр] код, который необходимо отобразить [/рhр] или смотри рисунок справа.
Данным плагином можно выводить на экран не только коды, но и любую информацию, которую надо каким-то образом выделить.
Результат выполнения данного шорткода показана ниже: [php] код, который необходимо отобразить [/php]
Использование модуля Код в визуальном конструкторе Divi Builder
Если нужно отобразить код html на странице в теме Divi, то для этого предназначен модуль Код.
Находясь в строке конструктора Divi Builder добавляем новый модуль.
Из готовых модулей выбираем модуль Код.
В открывшемся окне вводим требуемый код. В рассматриваемом примере это будет
Результат, так сказать налицо… то есть код на странице
Помогу в создании блога, интернет-магазина или лендинга на премиальной теме WordPress Divi. Обучу администрированию сайта. Окажу техническую поддержку.
Обращайтесь, буду рад помочь Вашему бизнесу или хобби.