
Как сделать глобальный футер в Divi WordPress

Как только выбрана тема для сайта и начата работа над ним, встает вопрос: как сделать красивый и информативный футер. Нижний колонтитул сайта (футер, footer) — это раздел в самом низу страниц. Он предназначен для предоставления пользователям ссылок, ключевой информации и текстов, которые они могли пропустить в других местах сайта.
По умолчанию колонтитул сайта на Divi не информативный и там расположены лишь ссылки на ресурсы вордпресс и создателя темы Elegant Themes. Это для пользователя сайта и администратора вообще не нужно.
Есть два варианта создания нижнего колонтитула в Divi.
- Первый вариант — использовать область нижнего колонтитула вордпресс по умолчанию с добавлением в подвал содержимое с помощью виджетов.
- Второй вариант — создать собственный нижний колонтитул в Divi Theme Builder с использованием всей мощи визуального конструктора.
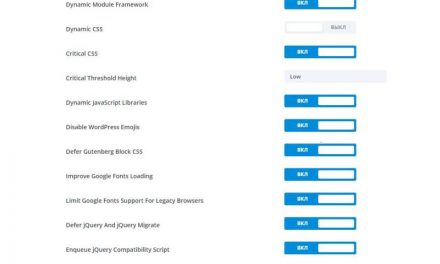
Самый простой метод изменения футера на сайте с Divi — использование дефолтового нижнего колонтитула WordPress с вводом пользовательских данных. Для этого надо перейти в раздел (1) Divi ⟹ (2) Настройщик темы ⟹ (3) Footer и и все там отредактировать. Но здесь можно изменить только базовые элементы дизайна.
Можно настроить такие параметры footer:
- Макет,
- Виджеты,
- Элементы Footer,
- Меню в футере,
- Нижний Bar.
Этого крайне мало для выражения индивидуальности сайта и решения задач юзабилити. Создавая футер с помощью Divi Theme Builder, можно использовать любые разделы, строки и модули DIvi так же, как и при создании любого другого элемента сайта. Это дает больше контроля над тем, что включается в footer и как он оформлен.
Когда добавляется пресет в Divi Theme Builder, он полностью заменяет нижний колонтитул WordPress по умолчанию и нижнюю панель (где находятся ссылки Elegant Themes, WordPress и значки социальных сетей).
Создание нижнего колонтитула с помощью Theme Builder
Чтобы создать собственный нижний колонтитул с помощью Divi Theme Builder, нужно сначала добавить шаблон и только потом строить его внутри, используя разделы, строки и модули. Рассмотрим последовательность действий:
Открыть конструктор темы
На панели управления WordPress перейти в (1) Divi ⟹ (2) Theme Builder.
Создать шаблон футера
На панели инструментов Конструктора тем (Theme Bulder) есть Шаблон сайта по умолчанию. В него можно добавить глобальный заголовок (хедер) , основную часть страницы (в русском переводе от Elegant Themes — таможенное тело) и нижний колонтитул (футер).
Шаблон одного вида может применяться сразу ко всему сайту или отдельно к его составным частям.
Можно также добавить эти данные (заголовок, тело и футер для сайта) для страницы, записи, категории, метке или любой таксономии, создав соответствующий шаблон. Но об этом чуть позже.
Создадим глобальный футер, для чего надо нажать кнопку Добавить глобальный нижний колонтитул.
- Построить глобальный нижний колонтитул ⟹ построение футера с нуля, используя конструктор темы.
- Добавить из библиотеки ⟹ если есть в библиотеке футер, который можно импортировать.
- Копировать из шаблона ⟹ если уже есть какой-то шаблон, в котором есть колонтитул, то его можно также импортировать. На рисунке показано, что рубрика Дочерние темы Divi уже имеет свой футер и его можно использовать в качестве глобального колонтитула.
Выбираем пункт меню Построить глобальный нижний колонтитул.
Создать дизайн нижнего колонтитула в шаблоне футера
Теперь предстоит самое интересное: создать дизайн футера. Фантазиям здесь нет границ. Конструктор темы позволяет это сделать без труда.
Поскольку выбрали вариант Построить глобальный нижний колонтитул, то конструктор Divi откроет окно редактирования нового шаблона.
Здесь создаем область нижнего колонтитула, используя (1) встроенные разделы, строки и модули Divi. Также можно (2) редактировать любой макет, который загружен из библиотеки. Допускается (3) использование любой из созданных страниц (клон или копия существующей страницы).
Сохранить глобальный шаблон
Как только будет создан новый глобальный нижний колонтитул, его надо сохранить. Для этого нажать на кнопку Сохранить (правый нижний угол) и выйти (нажать крестик в правом верхнем углу).
Если вдруг, а такое случается часто, нажать на крестик закрытия окна до сохранения сделанного (в верхнем правом углу), то конструктор сразу же предупредит о нежелательности выхода
После работы с шаблоном на рабочем столе самого конструктора, также надо сохранить все изменения. Для этого надо нажать Сохранить изменения в левом верхнем углу Divi Theme Builder.
После того, как создали и сохранили глобальный шаблон нижнего колонтитула, он появился на панели инструментов. Причем цвет его зеленый! Зеленый цвет говорит о его глобальности.
Глобальные элементы Divi можно редактировать в любом месте, где они применяются. И эти изменения автоматически появятся во всех местах, где используется этот глобальный шаблон.
Локальный шаблон (применяемый в конкретном месте) имеет серо-асфальтовый цвет и изменяется только в том элементе, где он установлен.
Вот и все! Глобальный шаблон нижнего колонтитула создан…
В него можно при желании внести не только текст в футер, меню или карту сайта, но и видео и рисунки, анимацию, да и все, что будет уместно. Никаких ограничений на вид контента в футере для сайта нет!
Примеры оформления футера на сайте с темой Divi
В качестве примера приведу несколько футеров, в которых внесено максимум информации при минимальных размерах.
Помогу в создании блога, интернет-магазина или лендинга на премиальной теме WordPress Divi. Обучу администрированию сайта. Окажу техническую поддержку.
Обращайтесь, буду рад помочь Вашему бизнесу или хобби.





















Зе бест
Поклон Вам