
Что такое Divi Child

В этой статье я расскажу, что такое Divi Child. Надеюсь, что к концу поста у каждого, кто его дочитает до конца, будет полное понимание того, что такое дочерняя темав WordPrss и в теме Divi и чем она отличается от темы для дочерей.
Сайт на теме Divi WordPress не есть что-то незыблемое, сделанное раз и навсегда. Он живет своей жизнью, развивается и дополняется, меняются элементы дизайна, вводятся новые функции, убираются отжившие элементы.
Но чтобы все новое работало без сбоев необходимо его защищать и оберегать. Одной из мер безопасности сайта на Divi является создание простой (пользовательской) дочерней темы.
И так, давайте начнем.
Что такое дочерняя тема Divi?
Дочерняя тема не есть что-то уникальное и присуще только теме Divi, это концепция самой CMS WordPress, которая закреплена в Кодексе.
Согласно ему: «Дочерняя тема — это тема, которая наследует функциональность и стиль другой темы, называемой родительской темой».
Другими словами, дочерняя тема Divi — это способ добавить пользовательские настройки в родительскую тему. Divi Child позволяет изменять файлы, которые не теряют внесённые настройки при обновлении.
Родительская тема может существовать без дочерней темы, а вот одна дочерняя тема без родительской никак не может быть.
Итак, создание дочерней темы это:
- не благое желание, а жизненная необходимость любого сайтостроителя,
- способ добавить гибкую дополнительную настройку тему сайта,
- спокойствие за внесенные изменения при обновлении темы Divi.
Divi Child позволяет организовать пользовательские CSS и изменения в коде темы в одном месте. А это в свою очередь дает возможность контролировать все изменения в сайте, которые вносят другие участники процесса создания и эксплуатации сайта.
Наличие дочерней темы не позволяет клиентам «лезть» в код сайта и допускает их только к изменениям пользовательского кода в рамках настройки темы и параметров.
Зачем нужна тема Divi Child?
И правда, зачем нужна дочерняя тема, если есть родительская?
Тема содержат php-файлы, CSS-файлы и файлы Javascript. Из-за открытого характера Divi весь код можно увидеть в них и вносить изменения и дополнения.
Однако непосредственно редактировать файлы темы можно только в том случае, если обновления темы не планируются.
Но Elegants Themes постоянно выпускает обновления, вводя новые функции, исправляя ошибки и баги, заделывая уязвимости и так далее. И все изменения, вносимые в код темы пользователями, будут перезаписаны при очередном обновлении.
Чтобы обойти это и создана концепция дочерних тем. Идея заключается в том, чтобы соединить желание пользователя кастомизировать (подстраивать под себя) тему с возможностью разработчика усовершенствовать ее. Редактирование тематических файлов без дочерней темы — это рецепт катастрофы сайта.
Всякий раз, когда нужно внести изменения в тему Divi, рекомендуется сначала создать дочернюю тему.
Когда нужна дочерняя тема Divi
Конечно можно использовать сайт и без создания дочерней темы, если вы понимаете, что, как и почему устроено в файлах WordPress.
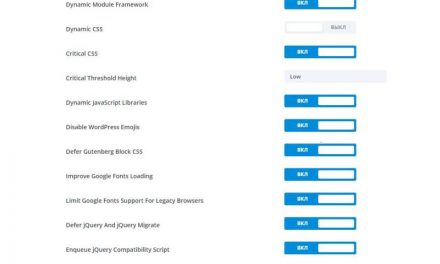
Кроме того, Divi позволяет добавлять пользовательские CSS и код в таких местах, как Theme Builder (2), Настройщик темы (3) и Настройки темы (1). Прошу не путать! Это разные пункты меню темы Divi.
На рисунке ниже показан пример добавления CSS через Настройщик темы.
Давайте упростим вопрос об использовании или неиспользовании дочерней темы Divi Child (И чтобы было понятно, я все еще говорю о дочерней теме для целей настройки, а не о премиальных дочерних темах. Это совершенно другая песня, но об этом чуть ниже).
Дочернюю тему следует использовать если…
- планируется вносить изменения в код конкретных тематических файлов (таких как шаблоны страниц и функции php),
- будут добавляться сотни строк кода (CSS, JavaScript и т. д.). Несмотря на то, что это можно добавить в специально отведенные места родительской темы, управлять таким «хозяйством» становится сложным,
- работа над сайтом идет в составе команды, где каждый участник вносит свои изменения в одном организованном пространстве,
- к работе над сайтом привлекается человек, незнакомый с файлами темы Divi и нежелающий в ней разбираться,
- не хотите, чтобы клиенты возились с Настройщиком темы или Настройками темы и ломали код. Убирая изменения кода в детскую тему, повышается безопасность сайта.
Divi Child не нужна, если…
- планируется внесение небольших по объему изменений в тему, например добавление небольшого количества CSS (менее 100 строк) или нескольких сценариев в Настройках темы или Настройщике темы,
- используются встроенные элементы управления Divi в конструкторе страниц Divi, настройщике тем, параметрах темы и т. д.,
- над сайтом работает один человек и он не планирует сотрудничать с командой или сторонними разработчиками,
- разработчик сайта не желает, чтобы клиент видел изменения кода в Настройках темы или Настройщике темы,
- нет достаточного опыта в редактировании php-файлов.
Условия использования Divi Child
Чтобы создать или применить Divi Child (как простую, так и премиальную) необходимы следующие условия:
- Тема Divi установлена и активирована.
- Установлен на компьютере текстовый редактор для редактирования файлов (типа Atom, Sublime, Notepad++ или Microsoft Блокнот).
- FTP-клиент — это не обязательно, но желательно. Можно загрузить дочернюю тему на сайт в виде zip-файла через консоль WordPress, тогда ftp-клиент не нужен. Если же загрузка файлов идет непосредственно на хостинг, то без ftp не обойтись. Или же идет работа с живым сайтом по редактированию, добавлению или удалению файлов, то доступ к сайту возможен также при помощи ftp (к римеру FileZilla или встроенный клиент в Total Commander).
- По желанию чашка кофе, чая или чего-то другого.
Типы дочерних тем
Прежде чем перейти к методам создания дочерней темы, давайте обсудим типы дочерних тем для Divi, чтобы избежать какой-либо путаницы. На самом деле есть всего два разных типа:
- пустая дочерняя тема (обычно говорят дочерняя тема),
- премиальная дочерняя тема.
После того, как мы определили, какие бывают дочерние темы, неплохо было бы еще выяснить, а в чем разница между ними?
Премиальная тема
Премиальная дочерняя тема похожа на «пустую» дочернюю тему лишь тем, что она сидит «сверху» Divi. Однако у неё есть четкие отличия.
Премиум Divi дочерняя тема — это полностью разработанный шаблон сайта, который создается и продается для использования в качестве отправной точки для нового проекта.
С технической точки зрения, премиальные дочерние темы имеют те же файлы functions.php и style.css (но обычно с большим количеством кода в них). Кроме того, как правило, они имеют другие дополнительные файлы с настройками.
Установка премиум-темы Divi Child есть получение готового сайта, работающего на Divi. Родительская тема используется здесь в качестве отправной точки.
Применение премиальной дочерней темы значительно ускоряет время разработки сайта конкретной направленности. Его не надо делать с нуля.
Пустая дочерняя тема (дочерняя тема)
Пустая дочерняя тема (часто называемая стандартной дочерней темой или просто дочерней темой) состоит из нескольких файлов, которые добавляются в WordPress после родительской темы.
Эти файлы будут запрашивать функциональность Divi и переопределять некоторые файлы, чтобы сохранить изменения и функциональность сайта.
Из каких файлов состоит дочерняя тема
- Каталог темы (папка на сайте). Как и все темы, папка дочерних тем будет лежать в папке themes по адресу /public_html/wp-content/themes/.
- Файл style.css, предназначен для хранения таблицы стилей дочерней темы CSS.
- Файл functions.php. Назначение этого файла — изменять функциональность Divi и добавлять новые функции.
Я уверен, что у вас есть теперь понимание, что такое дочерняя тема и зачем она нужна. Главное, надо для себя понять необходимость ее на вашем сайте. Если нужна, то выбрать наиболее приемлемый способ ее создания и использования, а если не нужна, то и читать все, что здесь и в других местах про дочерние темы написано, не нужно.
А как создать дочернюю тему WordPress это тема для другой статьи.
Если понравился материал, то подписывайтесь на мою рассылку. СПАМА и рекламы в ней не будет, только «полезняшки» по теме и созданию сайта на WordPress и теме Divi.
Помогу в создании блога, интернет-магазина или лендинга на премиальной теме WordPress Divi. Обучу администрированию сайта. Окажу техническую поддержку.
Обращайтесь, буду рад помочь Вашему бизнесу или хобби.